Table of Contents
2021년에 아직도 Trac 을 사용하는 사람이 있을지 모르겠다. 하지만 프리랜서로 많은 프로젝트를 하는데 있어서 Trac 만큼 간단하면서도 필요한 기능이 다 있는 툴은 찾기가 힘들다. 프로젝트에 투입되면 Windows 10에 Trac 을 설치하고 프로젝트를 위한 여러가지 작업을 Trac 으로 하게 된다. Trac 을 이용하는 기능은 다음과 같다.
- Wiki
- Ticket
- Calendar
- Gant Calendar
문서도 작성하고 요청한 사항들을 정리하고 일정을 확인하는데, 그것도 로컬 컴퓨터에서 Python 으로 아주 가볍게 동작하는 툴을 본적이 없다. Jira 와 같은 협업툴이 많이 나왔지만, 프리랜서로서 자신만의 뭔가를 정리하려고할때 이만한 게 없다.
Trac 1.2
현재 Trac 은 죽어가는 프로젝트다. 조만간에 아카이빙을 해야할 정도라고 해도 된다. 그도 그럴것이 현재 Python 2 버전에서만 작동된다. Python3 이 새롭게 나왔는데 이것으로 바꿀 생각이 없어 보인다. 그래서 이 문서는 (아마도) Trac 1.2 버전에 관해 마지막 설치 문서가 될 것이다.
Trac 1.2 버전이 많은 플러그인들을 지원한다. 최신버전의 경우에 개발이 중단된 플러그인들을 제대로 인식하지 못한다. 내부적으로 바뀐부분도 많아서 고칠려면 꽤 손이 가는 일이라 안하는게 낫다.
Trac 은 Python 프로젝트이기 때문에 Python 이 있어야 하고 그것도 2.x 버전을 필요로 한다.
Python 2.7 설치하기
Windows 용 Python 을 다운받아서 설치해야 하는데, 2021년 현재 2.7.18 이 마지막 버전이며 MSI 인스톨러를 파일을 다운받을 수 있다. 다운로드 받은 파일을 더블클릭해 설치해주는데, 설치 디렉토리를 나의 경우에 F:\Python27 로 해줬다.
pip.exe 를 이용한 의존성 설치
Trac 은 Python 으로 제작되었지만, 여러가지 의존성 라이브리를 필요로 한다. 이를 설치하기 위해서는 pip 프로그램을 이용하는게 가장 쉽다. pip.exe 는 Python 설치 디렉토리에 Scripts 폴더에 존재한다.
먼저 pip.exe 자체를 최신버전으로 유지시켜주기 위해서 업데이트를 먼저 해준다.
이제 Trac 1.2 의존성 패키지를 설치해야 하는데, 관련 문서는 다음과 같다.
한가지, 데이터 저장소로 데이터베이스를 선택하지 않았다. 기본적으로 Trac 은 데이터저장소로 sqlite3 을 사용하는데, Python 2.7 에 기본 포함되어 있어 별도의 의존성을 설치할 필요가 없다.
Genshi, version > 0.6
Genshi 를 설치해 줘야 한다. pip 를 이용해서 설치 한다.
F:\Python27\Scripts>pip.exe install genshi
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 is no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 support in pip can be found at https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will
remove support for this functionality.
Collecting genshi
Downloading Genshi-0.7.5.tar.gz (266 kB)
|################################| 266 kB 1.8 MB/s
Collecting six
Downloading six-1.16.0-py2.py3-none-any.whl (11 kB)
Using legacy 'setup.py install' for genshi, since package 'wheel' is not installed.
Installing collected packages: six, genshi
Running setup.py install for genshi ... done
Successfully installed genshi-0.7.5 six-1.16.0
Babel, version 0.9.6 or ≥ 1.3, needed for localization support
지역화 번역을 사용하기 위해서 필요하다고 한다.
F:\Python27\Scripts>pip.exe install babel
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 i7 won't be maintained after that date. A future vs no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 suppo/pip.pypa.io/en/latest/development/release-procesrt in pip can be found at https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will
remove support for this functionality.
Collecting babel ccf7/pip-20.3.4-py2.py3-none-any.whl (1.5MB)
Downloading Babel-2.9.1-py2.py3-none-any.whl (8.8 MB)
|################################| 8.8 MB 354 kB/s
Collecting pytz>=2015.7
Downloading pytz-2021.1-py2.py3-none-any.whl (510 kB)
|################################| 510 kB 4.7 MB/s
Installing collected packages: pytz, babel
WARNING: The script pybabel.exe is installed in 'f:\python27\Scripts' which is not on PATH.
Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location.
Successfully installed babel-2.9.1 pytz-2021.1
docutils, version ≥ 0.3.9 for WikiRestructuredText.
Wiki 기능을 위해서 설치해 준다.
F:\Python27\Scripts>pip.exe install docutils
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 i7 won't be maintained after that date. A future vs no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 suppo/pip.pypa.io/en/latest/development/release-procesrt in pip can be found at https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will
remove support for this functionality.
Collecting docutils ccf7/pip-20.3.4-py2.py3-none-any.whl (1.5MB)
Downloading docutils-0.17.1-py2.py3-none-any.whl (575 kB)
|################################| 575 kB 2.4 MB/s
Installing collected packages: docutils
Successfully installed docutils-0.17.1
Pygments for syntax highlighting
문법 강조를 위해서 설치해 준다.
F:\Python27\Scripts>pip.exe install pygments
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 i7 won't be maintained after that date. A future vs no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 suppo/pip.pypa.io/en/latest/development/release-procesrt in pip can be found at https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will
remove support for this functionality.
Collecting pygments ccf7/pip-20.3.4-py2.py3-none-any.whl (1.5MB)
Downloading Pygments-2.5.2-py2.py3-none-any.whl (896 kB)
|################################| 896 kB 2.5 MB/s
Installing collected packages: pygments
WARNING: The script pygmentize.exe is installed in 'f:\python27\Scripts' which is not on PATH.
Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location.
Successfully installed pygments-2.5.2
pytz 도 설치해줘야 하지만 Babel 을 설치하면서 함께 설치되었다.
Trac 설치
Trac 설치는 1.2.6 버전을 설치해야 한다. pip 를 이용해서 설치해야 하는데, 특정 버전을 설치하기 위해서는 반드시 버전을 명시해줘야 한다. 그렇지 않으면 최신버전을 설치하게 되는데, 현 시점에서(2021.08.27) Trac 1.4 가 최신 버전이다.
F:\Python27\Scripts>pip.exe install trac==1.2.6
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 i7 won't be maintained after that date. A future vs no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 suppo/pip.pypa.io/en/latest/development/release-procesrt in pip can be found at https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will
remove support for this functionality.
Collecting trac==1.2.6 ccf7/pip-20.3.4-py2.py3-none-any.whl (1.5MB)
Downloading Trac-1.2.6-py2-none-any.whl (2.8 MB)
|################################| 2.8 MB 2.6 MB/s
Requirement already satisfied: setuptools<45,>=0.6 in f:\python27\lib\site-packages (from trac==1.2.6) (41.2.0)
Requirement already satisfied: Genshi>=0.6 in f:\python27\lib\site-packages (from trac==1.2.6) (0.7.5)
Requirement already satisfied: six in f:\python27\lib\site-packages (from Genshi>=0.6->trac==1.2.6) (1.16.0)
Installing collected packages: trac
WARNING: The scripts trac-admin.exe and tracd.exe are installed in 'f:\python27\Scripts' which is not on PATH.
Consider adding this directory to PATH or, if you prefer to suppress this warning, use --no-warn-script-location.
Successfully installed trac-1.2.6
성공적으로 설치가 완료 됐다.
Trac 프로젝트 만들기 – trac-admin.exe
이제 Trac 프로젝트를 만들어야 한다. Trac 은 원래 멀티 프로젝트를 지원하지 않는다. 대신 Trac 프로젝트라고 해서, 비유를 하자면 웹 서버 가상호스팅 처럼 여러 시스템 계정을 가상 호스팅 루트로 서빙하듯이 여러 프로젝트 디렉토리를 생성해서 이를 루트로 인식시켜 작동하도록 했다.
Trac 프로젝트를 만들기 위해서는 trac-admin.exe 를 이용하며 프로젝트 디렉토리를 지정해 주면 생성 된다.
F:\Python27\Scripts>trac-admin.exe F:\LocalProject initenv Creating a new Trac environment at F:\LocalProject Trac will first ask a few questions about your environment in order to initialize and prepare the project database. Please enter the name of your project. This name will be used in page titles and descriptions. Project Name [My Project]> LocalProject Please specify the connection string for the database to use. By default, a local SQLite database is created in the environment directory. It is also possible to use an existing MySQL or PostgreSQL database (check the Trac documentation for the exact connection string syntax). Database connection string [sqlite:db/trac.db]> [그냥 엔터]
꼭 기억해야 할 것이 Trac 프로젝트의 루트 디렉토리명과 프로젝트 이름이다. 데이터베이스는 sqlite3 을 이용하기로 했음으로 그냥 엔터치고 넘어간다.
그러면 뭔가 F:\LocalProject 디렉토리에 복사가 되고 프로젝트가 생성이 된다.
마지막으로 프로젝트 관리를 위한 관리자를 생성하고 권한을 부여 해야 한다.
F:\Python27\Scripts>trac-admin.exe F:\LocalProject permission add admin TRAC_ADMIN
admin 이라는 ID 를 추가하면서 퍼미션을 TRAC_ADMIN 으로 부여 했다.
TracAccountManager 설치
Trac 에 AccountManager 플러그인을 설치해 준다. AccountManager 는 Trac 웹UI 에서 사용자 인증과 생성, 삭제등 관리를 해줄 수 있게 도와주는 툴이다. pip 를 이용해서 간단하게 설치해준다.
F:\Python27\Scripts>pip.exe install TracAccountManager
DEPRECATION: Python 2.7 reached the end of its life on January 1st, 2020. Please upgrade your Python as Python 2.7 is no longer maintained. pip 21.0 will drop support for Python 2.7 in January 2021. More details about Python 2 support in pip can be found at
https://pip.pypa.io/en/latest/development/release-process/#python-2-support pip 21.0 will remove support for this functionality.
Collecting TracAccountManager
Downloading TracAccountManager-0.5.0-py2-none-any.whl (266 kB)
|################################| 266 kB 2.3 MB/s
Requirement already satisfied: Trac in f:\python27\lib\site-packages (from TracAccountManager) (1.2.6)
Requirement already satisfied: setuptools<45,>=0.6 in f:\python27\lib\site-packages (from Trac->TracAccountManager) (41.2.0)
Requirement already satisfied: Genshi>=0.6 in f:\python27\lib\site-packages (from Trac->TracAccountManager) (0.7.5)
Requirement already satisfied: six in f:\python27\lib\site-packages (from Genshi>=0.6->Trac->TracAccountManager) (1.16.0)
Installing collected packages: TracAccountManager
Successfully installed TracAccountManager-0.5.0
로그인 인증 설정
admin 이라는 ID 로 로그인 인증을 위해서는 인증을 위한 방법을 먼저 정의해야 한다. 인증 방법에는 다음과 같이 두가지 방법이 있다.
- Basic Auth by HTTP
- Htdigest
나의 경우에는 Htdigest 방법을 사용한다. 이를 위해서 AccountManager 플러그인을 설치했다. 그리고 Htdigest 인증 파일을 작성해줘야 한다. 이를 위해서 다음과 같이 Htdigest 인증 파일을 만들어주는 trac-digest.py 파일을 이용한다.
from optparse import OptionParser
# The md5 module is deprecated in Python 2.5
try:
from hashlib import md5
except ImportError:
from md5 import md5
realm = 'trac'
# build the options
usage = "usage: %prog [options]"
parser = OptionParser(usage=usage)
parser.add_option("-u", "--username",action="store", dest="username", type = "string",
help="the username for whom to generate a password")
parser.add_option("-p", "--password",action="store", dest="password", type = "string",
help="the password to use")
parser.add_option("-r", "--realm",action="store", dest="realm", type = "string",
help="the realm in which to create the digest")
(options, args) = parser.parse_args()
# check options
if (options.username is None) or (options.password is None):
parser.error("You must supply both the username and password")
if (options.realm is not None):
realm = options.realm
# Generate the string to enter into the htdigest file
kd = lambda x: md5(':'.join(x)).hexdigest()
print ':'.join((options.username, realm, kd([options.username, realm, options.password])))
위 소스를 trac-digest.py 로 저장한다. 그리고 다음과 같이 실행해 준다.
F:\LocalProject>F:\Python27\python.exe trac-digest.py -u admin -p 14321 -r LocalProject > F:\LocalProject\users.htdigest
AccountManager 플러그인을 활성하고 이를 이용해서 이 인증 방법을 지정해준다. 다음과 같이 trac.ini 설정 파일을 편집해 준다.
[components] acct_mgr.admin.accountmanageradminpanel = enabled acct_mgr.api.accountmanager = enabled acct_mgr.htfile.htdigeststore = enabled acct_mgr.macros.accountmanagerwikimacros = enabled acct_mgr.notification.accountchangelistener = enabled acct_mgr.notification.accountchangenotificationadminpanel = enabled acct_mgr.pwhash.htdigesthashmethod = enabled acct_mgr.register.basiccheck = enabled acct_mgr.register.bottrapcheck = enabled acct_mgr.register.emailcheck = enabled acct_mgr.register.emailverificationmodule = enabled acct_mgr.register.regexpcheck = enabled acct_mgr.register.registrationmodule = enabled acct_mgr.register.usernamepermcheck = enabled acct_mgr.web_ui.accountmodule = enabled acct_mgr.web_ui.loginmodule = enabled acct_mgr.web_ui.resetpwstore = enabled trac.web.auth.loginmodule = disabled tracopt.versioncontrol.git.* = enabled tractoc.macro.tocmacro = enabled [account-manager] account_changes_notify_addresses = htdigest_file = /home/Trac/LocalProject/users.htdigest htdigest_realm = LocalProject password_store = HtDigestStore
Trac 실행
이제 실행을 해보자. 실행을 할때에 인증방식을 파라메터로 줘야 한다. 앞에서 users.htdigest 를 작성했기 때문에 이를 이용하는 방법이다.
F:\LocalProject\conf>cd F:\Python27\Scripts F:\Python27\Scripts>tracd --port 9000 --auth="LocalProject,F:\LocalProject\users.htdigest,LocalProject" F:\LocalProject
–auth 파라메터를 줘야 한다.
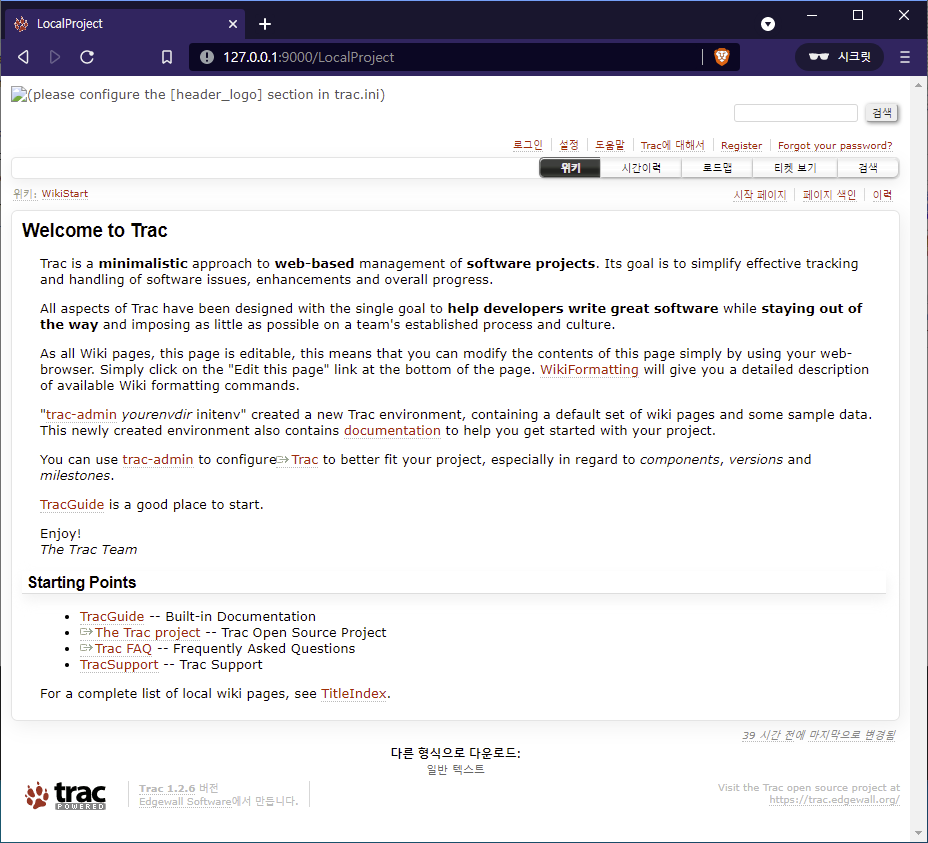
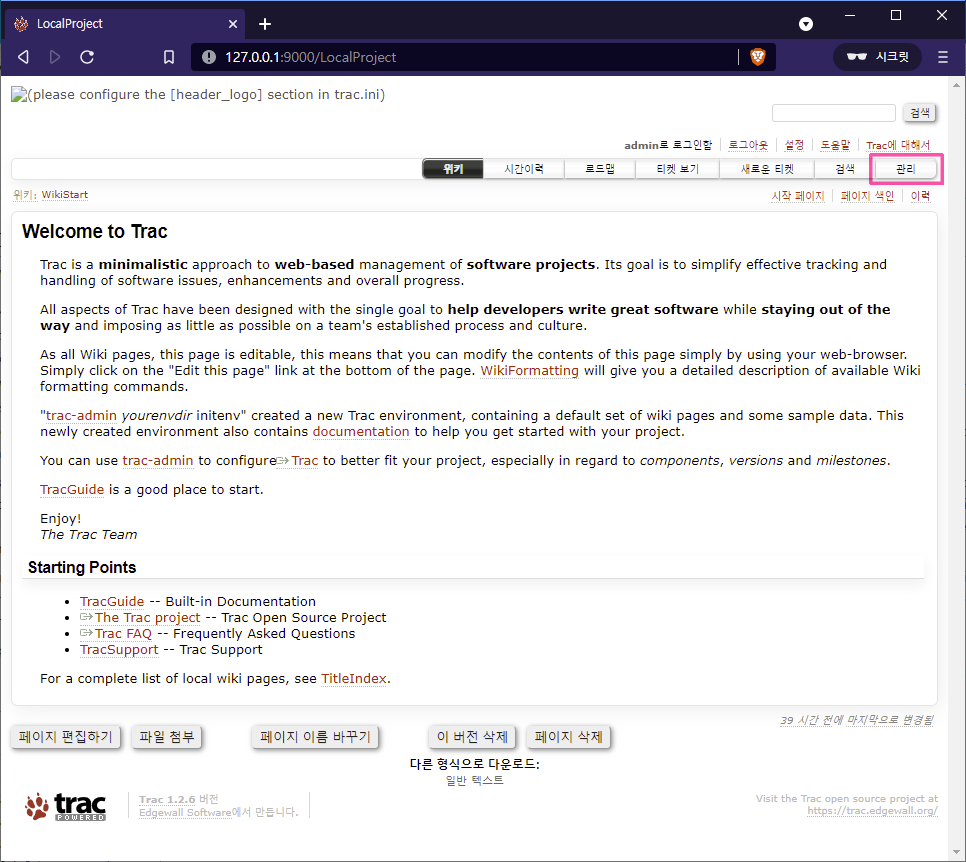
접속을 하면 위 화면 처럼 나온다. 멀티 프로젝트를 지원하진 않지만, 프로젝트별 링크가 생성되기 때문에 멀티 프로젝트가 가능한 구조인 것이다(?)
LocalProject 링크를 누르면 메인 화면이 나온다. 여기서 “로그인” 버튼을 클릭하면 HTTP 인증 창이 나오는데, users.htdigest 의 인증 정보를 입력하면 로그인 된다.
일단 로그인 되었다면 성공적으로 세팅이 된 것이다.
Trac 관리
관리 페이지는 Trac 을 관리하기 위한 페이지다. TRAC_ADMIN 권한이 있어야지만 볼 수 있다. Trac 을 설치하고 나면 맨 먼저 해야 할 곳이 이 부분인데, 여기서 주로 플러그인에 대한 세팅을 한다거나 플러그인을 설치하고 설정을 해준다.
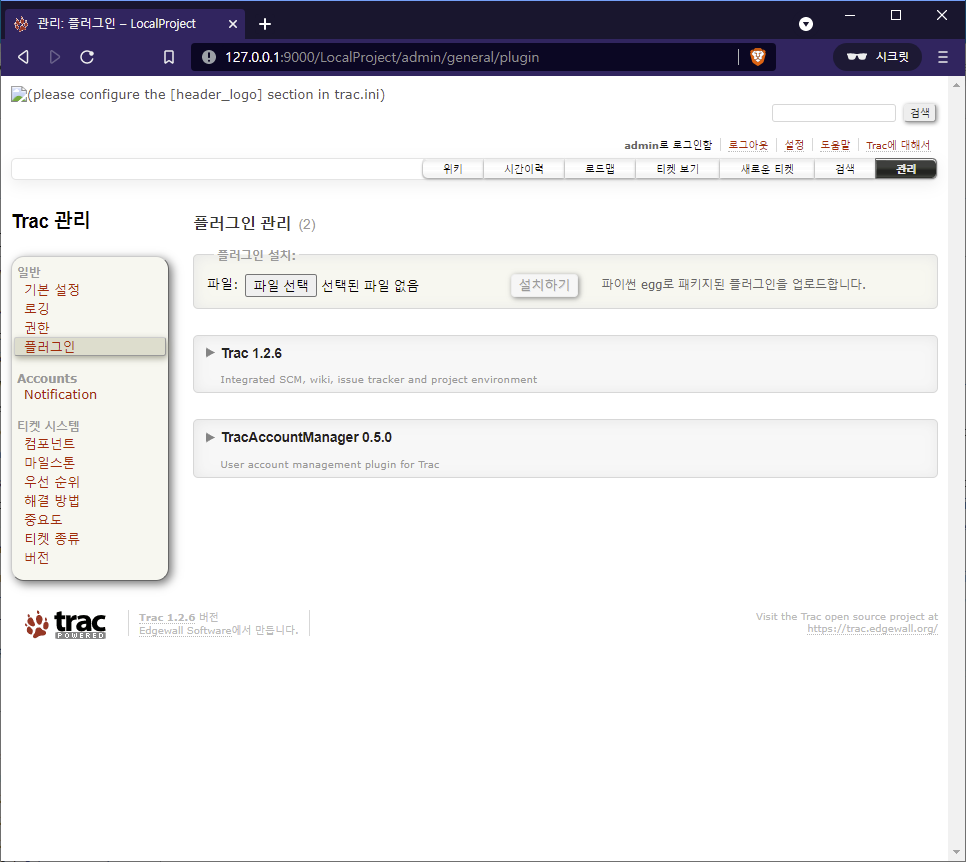
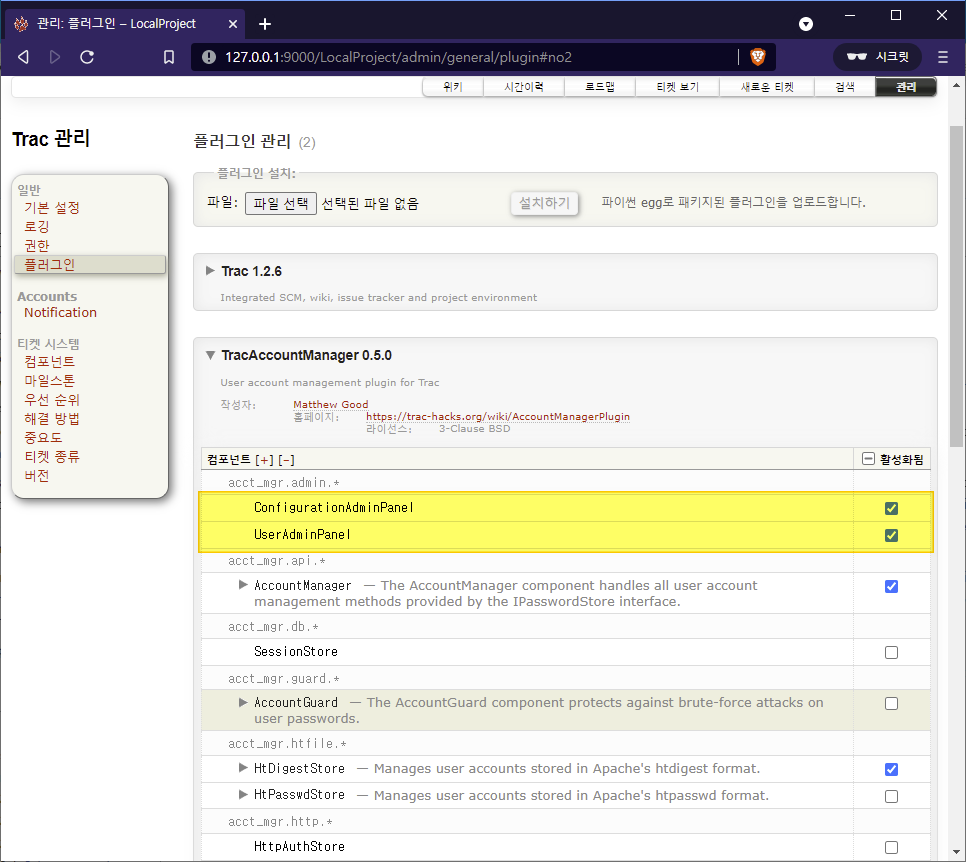
TracAccountManager 0.5.0
먼저 TracAccountManager 를 설정해 줘야 한다. 관리->플러그인을 클릭하면 현재 설치된 플러그인들을 볼 수 있는데, 그중에 TracAccountManager 를 볼 수 있다.
여기서 ConfigurationAdminPanel, UserAdminPanel 을 체크해 활성해 준다.
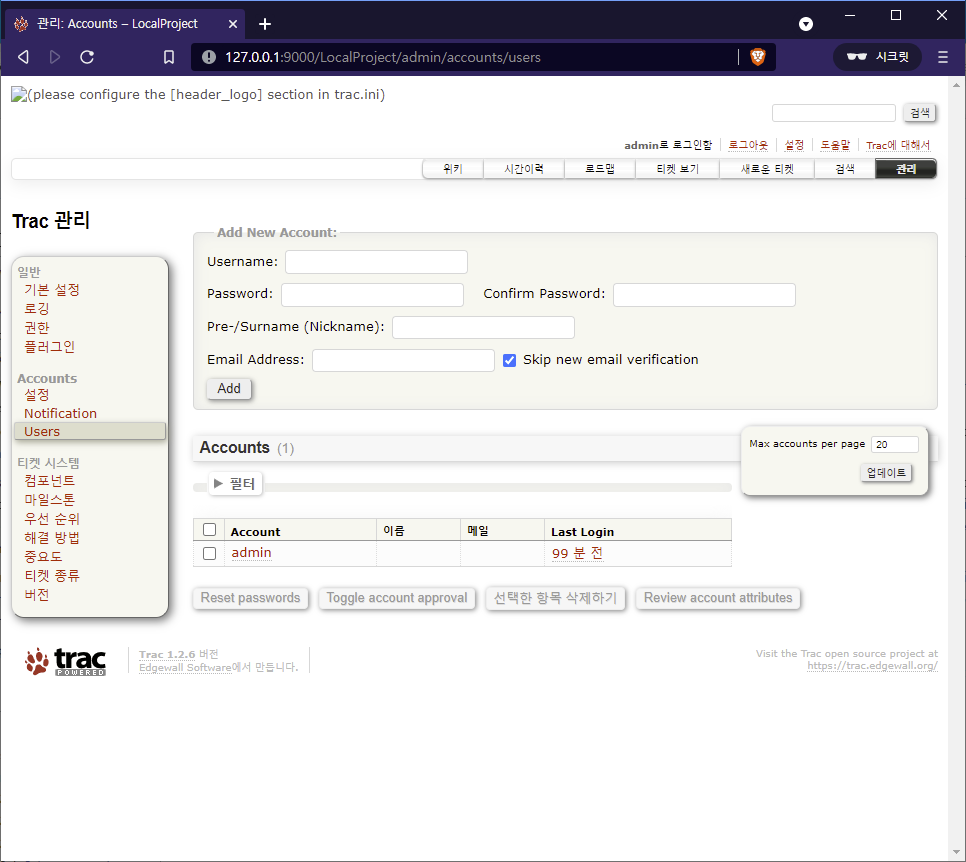
이 두개의 기능을 활성화 하면 왼쪽에 Account 메뉴에 설정, Users 링크가 생성이 되는데, Users 에서는 사용자를 추가/삭제/수정하고 사용자에게 퍼미션을 웹을 통해서 부여할 수 있게 된다.
이제 유용한 플러그인을 설치해 보자.
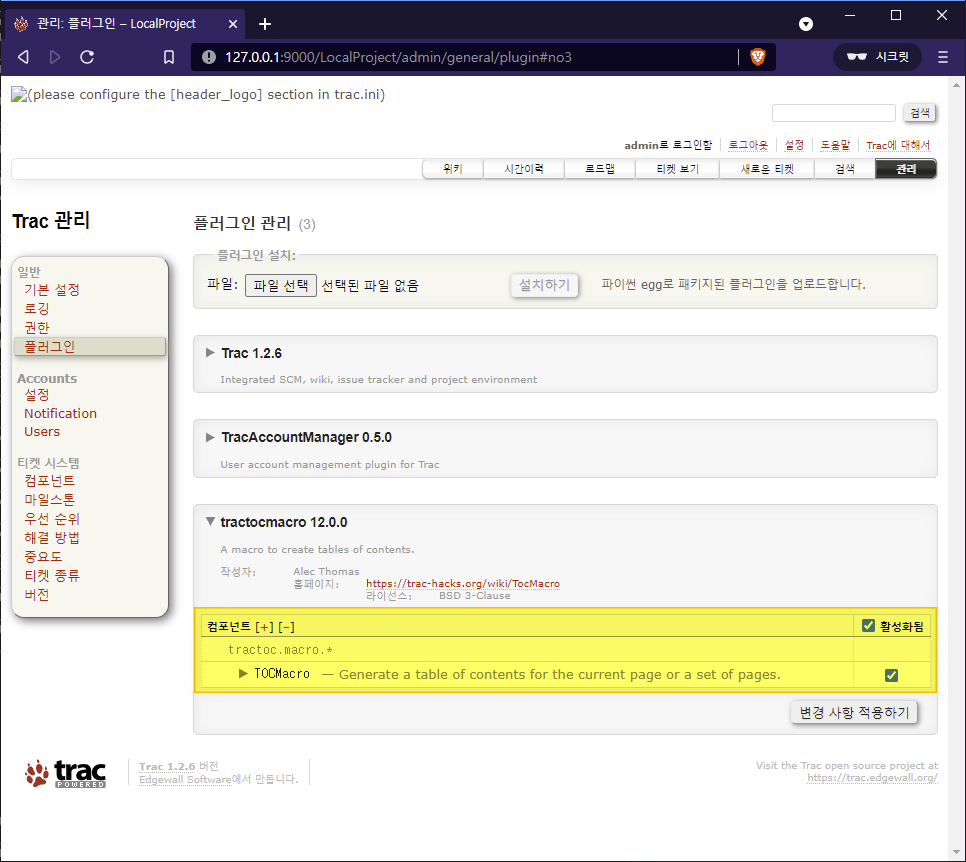
TracTocMacro
이 플러그인은 Table of Content 로 위키에 목차를 생성해 준다. 설치는 pip 를 이용해도 되고 직접 소스코드를 다운로드 받아서 설치해 줘야 된다. 링크는 다음과 같다.
소스를 다운로드 받아서 설치해 보자. 홈페이지에 들어가면 zip 파일로 압축된 파일을 다운로드 할 수 있도록 링크되어 있다. 다운받아서 압축을 해제해 준다.
F:\tocmacro-18443\tocmacro\0.11>F:\Python27\python.exe setup.py build F:\tocmacro-18443\tocmacro\0.11>F:\Python27\python.exe setup.py install
Trac 프로젝트를 재시작해 주면 관리 페이지 플러그인에 목록에 나오고 활성화해 주면 된다.
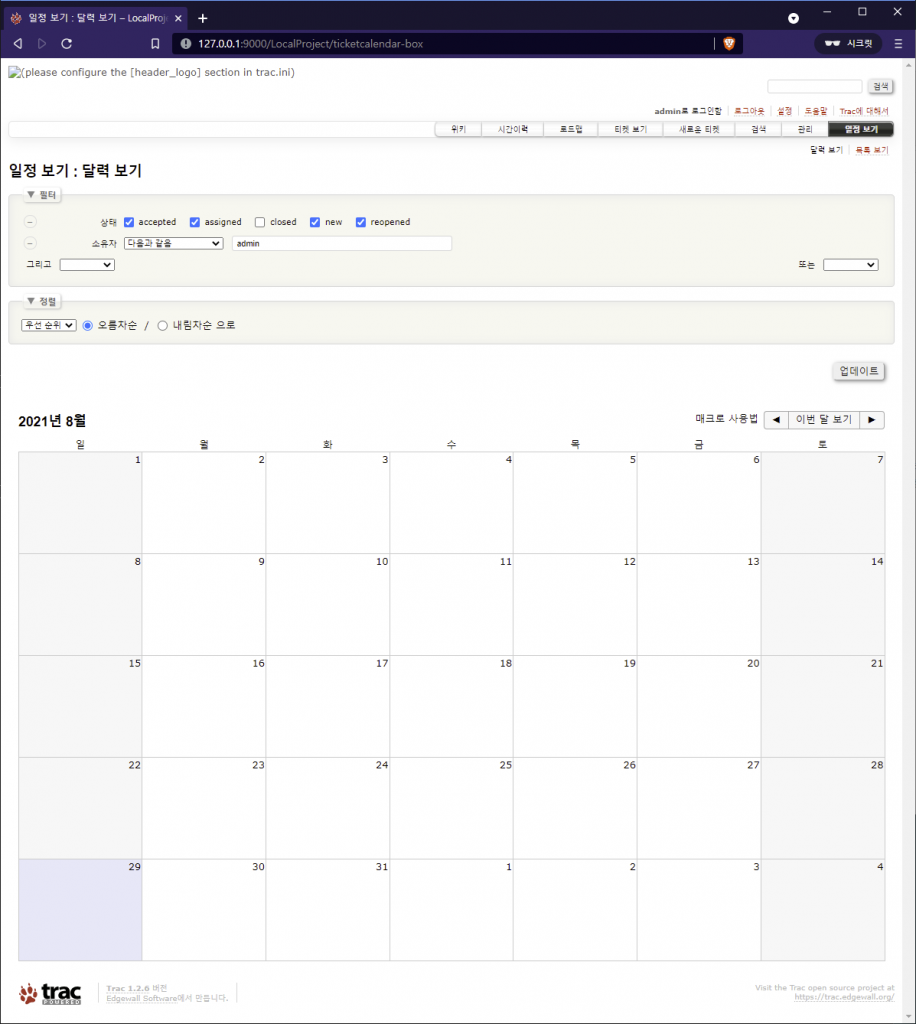
TicketCalendarPlugin
티켓에 대한 달력으로 표시해 준다. 이것도 소스를 다운로드 받아서 압축 해제하고 설치 해준다. TocMacro 처럼 활성화만 해준다. 이렇게 하면 상단 메뉴에
티켓을 생성하면 위 달력에 표시가 된다.
TracGanttCalendar
칸트 달력을 위한 플러그인이다. 티켓에 대한 것도 함께 출력을 해준다. 이 달력은 여러 플러그인에 대해서 표시를 해준다. 한가지, 마지막 소스코드 버전이 0.11 인데 이것은 국제화가 안되어 있어서 한글이 나오지 않는다.
그래서 SVN 에 있는 MultiLanguage 지원 버전을 다운로드 받아서 설치해야 한다.
그런데, 이것을 그대로 설치하면 오류가 발생한다. 이것은 데이터베이스 API 가 Trac 1.2 로 넘어오면서 변경되었는데 이것이 반영이 되지 않아서 이다. 다음과 같이 코드를 수정해 줘야 한다.
- db = self.env.get_db_cnx() + db = self.env.get_read_db()
또, templates 디렉토리에 macros.html 파일을 작성해야 한다. 빈 파일로 해서는 안되고 다음과 같이 html 이 기본 뼈대만 갖도록 해준다.
<html>
<head>
<body></body>
</head>
</html>
이렇게 소스코드를 조금 수정해준 다음에 설치를 해준다.
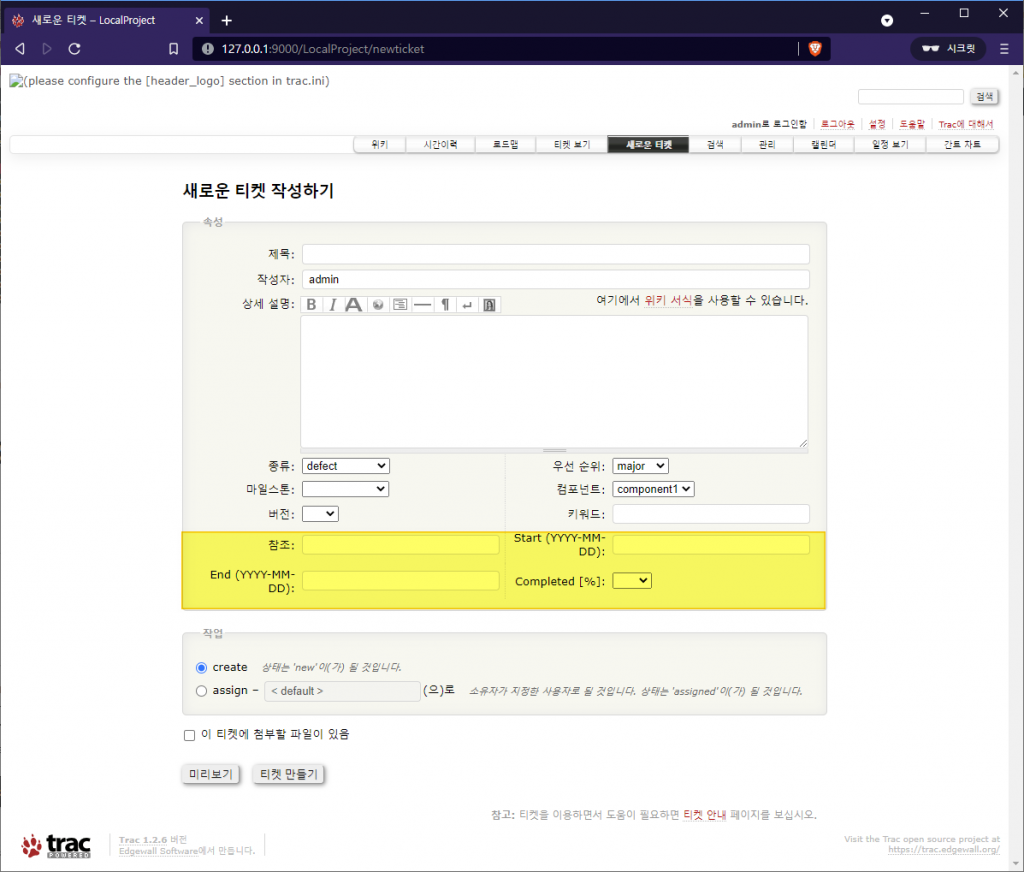
설정을 조금 해줘야 하는데, 이것은 trac.ini 파일을 편집해줘야 한다. 다음과 같이 설정을 해준다.
[ganttcalendar] complete_conditions = fixed, invalid default_zoom_mode = 3 first_day = 0 format = %Y-%m-%d show_ticket_summary = false show_weekly_view = false [ticket-custom] complete = select complete.label = Completed [%] complete.options = |0|5|10|15|20|25|30|35|40|45|50|55|60|65|70|75|80|85|90|95|100 complete.order = 3 due_assign = text due_assign.label = Start (YYYY-MM-DD) due_assign.order = 1 due_close = text due_close.label = End (YYYY-MM-DD) due_close.order = 2
이렇게 설정한 후에 Trac 프로젝트를 재 시작 해준다. 그러면 새로운 티켓 생성하기에서 다음과 같이 시작날짜와 만료날짜 Completed 가 나타난다.
이제 필요한 플러그인은 모두 설치가 되었다.
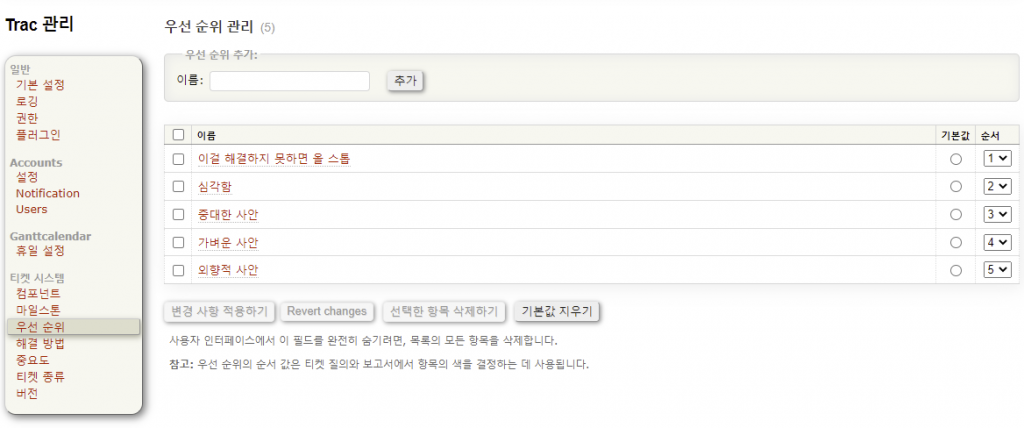
우선순위 번역
관리 페이지에 우선순위가 있다. 영문으로 되어 있는데 다음과 같이 번역을 해준다.
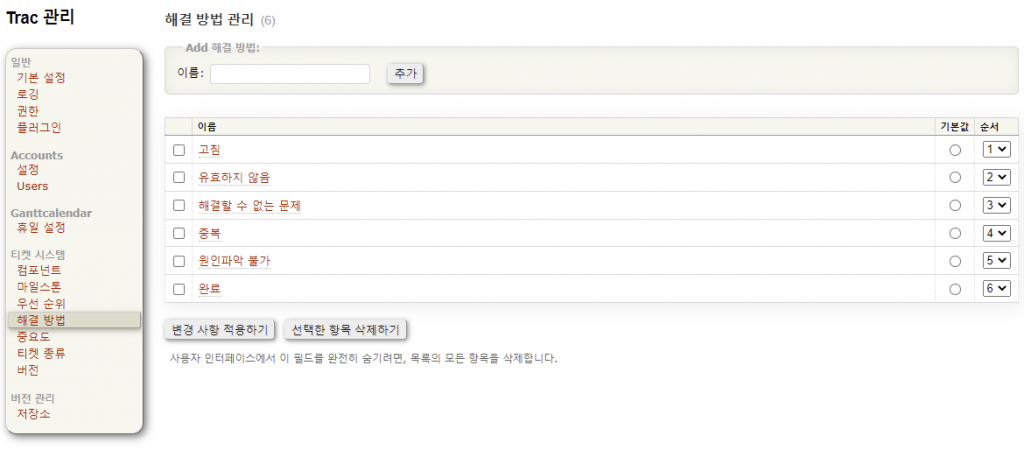
해결방법 번역
관리 페이지에 해결방법이 있다. 영문으로 되어 있는데 다음과 같이 번역을 해준다.
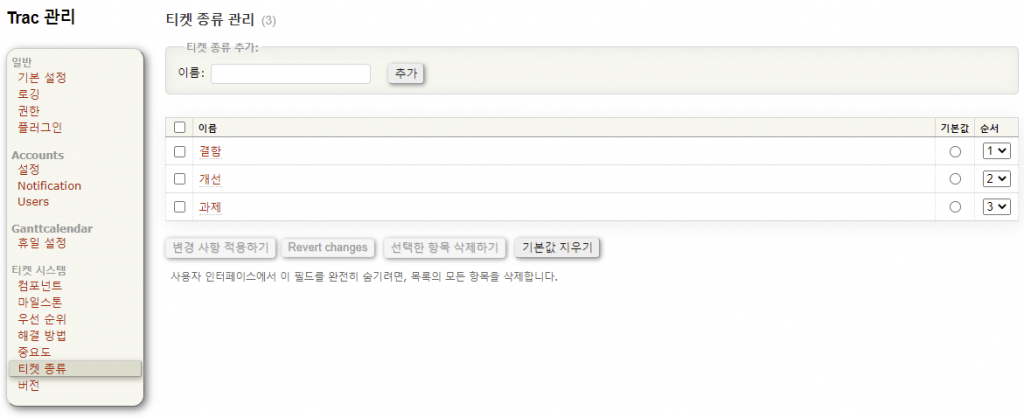
티켓 종류 번역
관리 페이지에 티켓 종류가 있다. 영문으로 되어 있는데 다음과 같이 번역을 해준다.
이렇게 모든 설치와 설정은 끝났다.
결론
이제는 팀 협업을 위한 툴들이 아주 많다. 굳이 Trac 을 사용할 필요도 없으면 협업툴을 익히는 것이 직장생활(?)을 오래하는 방법이기도 하다. 하지만 프리랜서로서 일을 할때에 협업툴도 사용을 하겠지만 개인적인 업무를 기록하고 업무요청을 Ticket으로 기록하는 것 만큼 좋은 방법은 없다고 생각하는데 Trac 이 여기에 딱 맞아 보인다.

















로그인이 안되는 현상은 어떤 걸 고치면 될까요? 설치된 컴퓨터에서도 로그인이 안되고 다른 컴퓨터에서 접속하여도 로그인이 되지 않습니다.
대부분 users.htdigest 파일에 내용이 잘못되었거나, RealName 이 잘못되었거나 할 겁니다.
[account-manager]
account_changes_notify_addresses =
htdigest_file = /home/Trac/LocalProject/users.htdigest —— 이부분 각자 설정
htdigest_realm = LocalProject —이름도 각자설정
이부분 고치고 해보시면 될겁니다… ㅎㅎ