STS Eclipse를 이용하면 손쉽게 Spring MVC 프로젝트를 구성할 수 있다. Spring MVC 프로젝트에는 Java 파일과 Web Content 파일을 모두 포함한다. 이를 Dynamic Content, Static Content 등로 구분하기도 한다.
문제는 이렇게 하나의 프로젝트에 모든 것을 담을 경우에 다음과 같은 문제가 발생할 수 있다.
- 분리 배포가 불가능 하다. 요즘에는 WAS 앞에 Web 서버를 따로 두어 Static Content 를 서비스 하는 아키텍쳐가 많은데 하나의 프로젝트에 모든 것을 담게 되면 분리 배포가 어렵다.
단 하나의 큰 문제인데 이 문제를 가볍게 여길 수 없다. 실제 프로젝트를 할때에 이것을 간과해 나중에 아주 힘들어지는 경우가 허다 하다.
그래서 Spring MVC 기반의 프로젝트를 할때에는 Dynamic Content, Static Content를 분리해 진행하는 것이 좋은데, Maven 에서는 이를 ‘다중 모듈 프로젝트 구성’ 이라는 기능으로 제공하고 있다.
Root 프로젝트 생성
다중 모듈 프로젝트를 생성하는 첫번째는 Root 프로젝트 생성이다. 이름에서도 알수 있듯이 이 모든 모듈 프로젝트에 뿌리가 되는 프로젝트를 말한다.
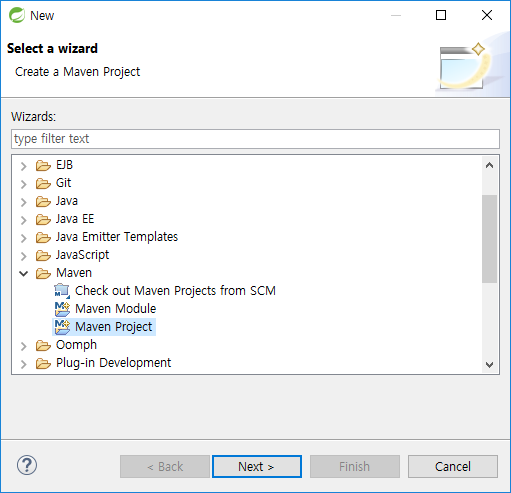
이는 ‘Maven Project’ 를 통해서 생성 할 수 있다.

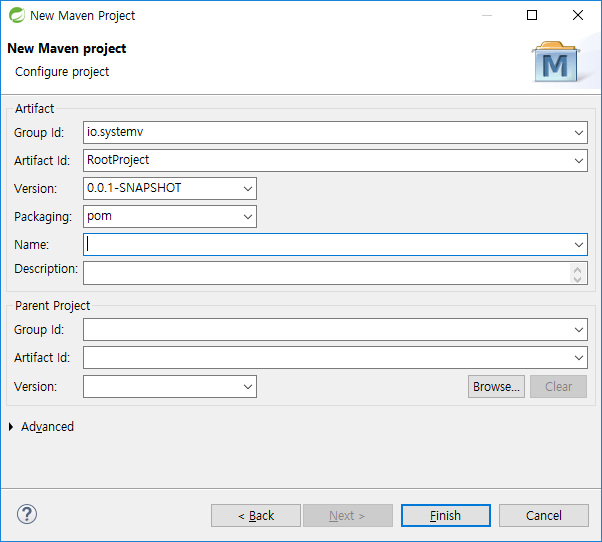
위와같이 Maven Project를 통해서 생성할때 한가지 주의해야 하는 것이 있는데, Pakaging 형태를 pom으로 해야만 한다. Root 프로젝트는 하위 프로젝트에 기반을 제공하는 것으로 별도 was 배포용 패키지를 만들지 않는다.

이렇게 하면 Root Project가 생성이 된다.
이 상태를 그대로 두고 Static Content를 위한 하위 프로젝트를 먼저 생성한다.
하위 프로젝트 생성(Static Content)
Static Content 를 위한 하위 프로젝트는 오로지 CSS, Java Script, Images 만을 위한 것이여서 Spring Mvc 샘플 프로젝트를 만들 필요는 없다. 간단하게 Maven Module 로 제작하면 된다.
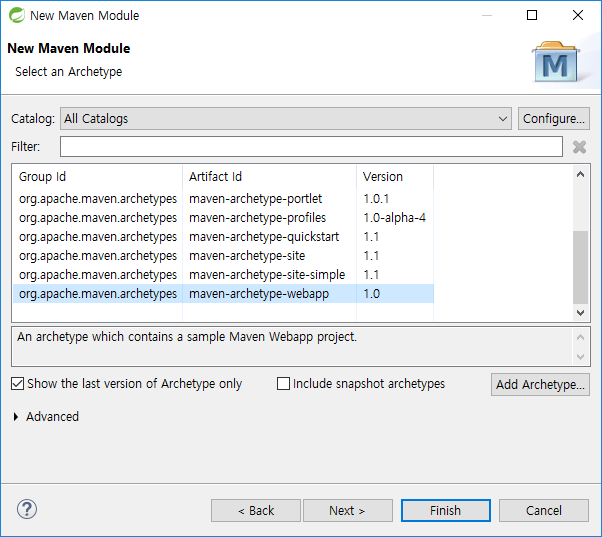
앞에서 생성한 Root Project 에서 마우스 오른쪽 버튼을 눌러 Maven Module 생성하기를 시작한다. 그리고 다음과 같이 ‘maven-archetype-webapp’ 를 선택해준다.

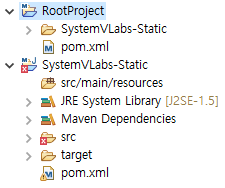
이렇게 하면 Root Project 밑에 디렉토리로 하위 프로젝트가 위치하는게 보이고 이와 별도로 이클립스에 프로젝트로도 보인다.

Static 프로젝트에 pom.xml 를 보면 Root 프로젝트와 연결된 설정이 보인다.
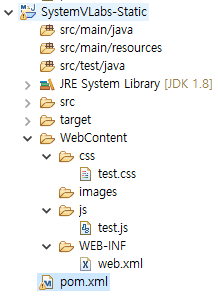
이제 Static 의 디렉토리 구조를 바꾼다. 이는 이전에 글을 참고 하면 잘 나와 있는데 여기서는 WebContent 디렉토리만 인식시켜주면 되기 때문에 pom.xml 에 설정해주고 파일을 옮기면 된다.
|
1 2 3 4 5 6 7 8 9 10 |
<plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>3.2.0</version> <configuration> <warSourceDirectory>WebContent</warSourceDirectory> </configuration> </plugin> </plugins> |
그리고 Static 파일을 위한 디렉토리를 생성한 다음에 가짜 파일을 하나 만든다.

이렇게 한 후에 Build 를 하면 WebContent 이하 디렉토리 내용이 war 파일로 작성되어 진다. war 파일이긴하지만 Static만 있으면 되기 때문에 이 Static 파일만 담기도록 해보자. pom.xml 을 다음과 같이 수정 한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-war-plugin</artifactId> <version>3.2.0</version> <configuration> <warSourceDirectory>WebContent</warSourceDirectory> <failOnMissingWebXml>false</failOnMissingWebXml> <packagingExcludes>WEB-INF/,META-INF/</packagingExcludes> </configuration> </plugin> </plugins> |
** 위와같이 설정해도 원하는데로 동작하지 않습니다. 아신다면 덧글 남겨 주시면 고맙겠습니다. **
이렇게 한 후에 SystemVLabs-Static 에 빌드를 하면 WebContent 디렉토리에 내용들이 war로 만들어진다. 또, RootProject 에서 빌드를 하면 하위 모듈로등록된 SystemVLabs-Static 도 빌드가 되면 정상적으로 프로젝트가 세팅된 것이다.
하위 프로젝트 생성(Dynamic Content)
이제 Dynamic Content 를 위한 하위 모듈 프로젝트를 생성해야 한다. 이는 여러 방법이 존재하는데, 내가 보기에 가장 손쉬운 방법을 설명하고자 한다.
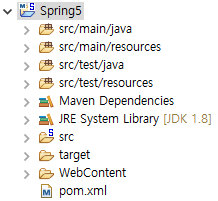
먼저 STS Eclipse 의 Spring MVC 샘플 프로젝트를 생성한다. 그러면 기존의 RootProject와는 별도로 프로젝트가 생길 것이다.

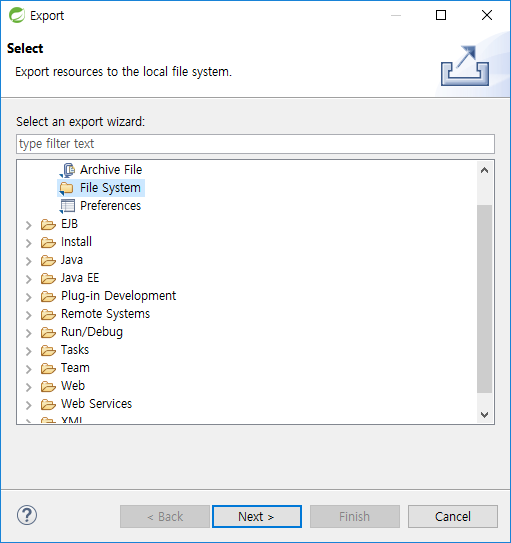
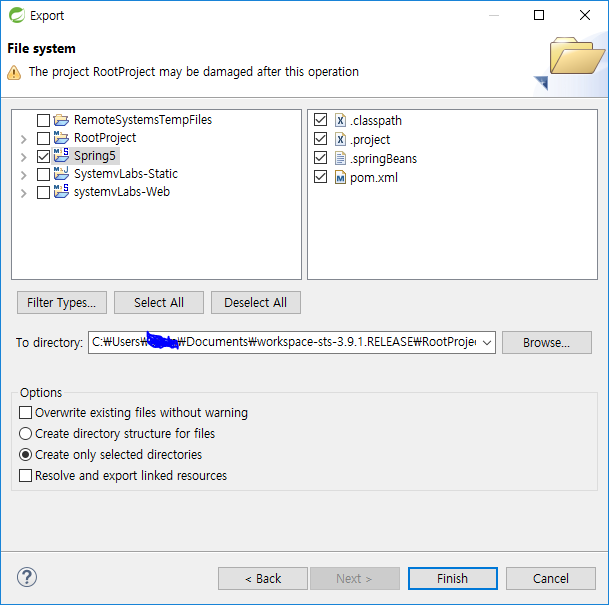
이제 이것을 export 를 해주는데, File System 으로 export 를 한다.

대상 디렉토리는 RootProject 로 지정한다.

이렇게 한 후에 RootProject 를 ReFresh 하면 방금 Export 한 Spring5 디렉토리가 보인다.
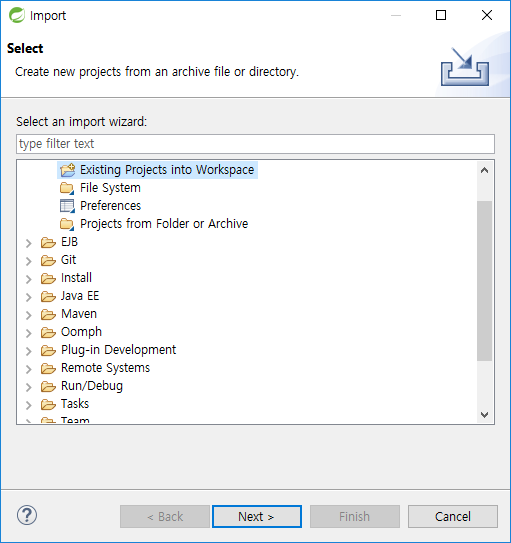
이제 기존의 Spring5 프로젝트는 디스크에서 삭제도 체크해 삭제한다. 그리고 이제 프로젝트를 Import 한다.

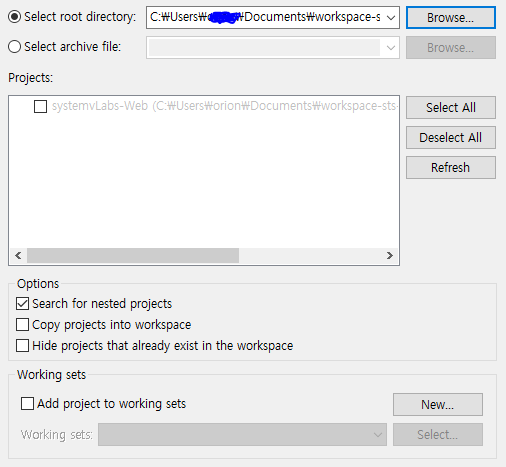
“Existing Projects into Workspace” 를 선책하고 Next,

이렇게 하면 RootProject 하위가 아닌 독립된 프로젝트로 나타난다.
마지막으로 RootProject 의 pom.xml 에 방금 등록한 하위 모듈 프로젝트로 등록해 준다.
|
1 2 3 4 |
<modules> <module>SystemvLabs-Static</module> <module>systemvLabs-Web</module> </modules> |
그리고 새로 등록한 하위 모듈 프로젝트의 pom.xml 에는 parent 모듈을 등록해 준다.
|
1 2 3 4 5 6 |
<parent> <groupId>io.systemv</groupId> <artifactId>RootProject</artifactId> <version>0.0.1-SNAPSHOT</version> <relativePath>../pom.xml</relativePath> </parent> |
이렇게 함으로써 Dynamic Content 를 하위 모듈 프로젝트 등록은 다 된 것이다.
안녕하세요. 좋은 자료 감사합니다.
질문이있습니다. 위처럼 구성하였을때, Static Project 에서 로 Dynamic Project 의 컨트롤러나 서비스 클래스들을 포함하려고한다면, base-package 를 어떻게 설정해야하나요?
질문의 핵심은 Static Project 에 Dynamic Project 를 포함하고 싶다는 것이라면 단순하게 Root Project 에서 하위 프로젝트를 하나 만든다음에 pom.xml 에 두 프로젝트를 포함하는 EAR 를 생성하도록 작성하면 됩니다.
만일 질문의 내용이 Dynamic Project 에서 일부 클래스들을 포함하게 하고 싶은 거라면 제 생각에는 공통 모듈로서의 클래스로 판단하여 Root Project 에서 공통 모듈을 위한 하위 프로젝트를 생성하고 Static Project 에서 이 공통 모듈 프로젝트를 의존성을 걸어 Static Project 가 빌드될때에 공통 모듈도 함께 빌드 및 포함되도록 하면 될 겁니다.
Maven 은 공통 모듈 뿐만 아니라 여러 프로젝트를 한데 묶어서 EAR 파일로 작성하도록 기능을 제공 합니다.
많은 도움이되었습니다. 감사합니다!